웹 개발자는 사용자가 접하는 인터페이스를 가장 효과적으로 구현하는 중요한 역할을 담당합니다. 그러나 단순히 기능적인 웹사이트를 넘어서, 아름답고 직관적인 UI(User Interface)를 구현하는 것은 어려움을 느낄 수 있습니다.
이때, 훌륭한 UI를 참고할 수 있는 웹사이트들이 있다면 큰 도움이 되겠죠?
이번 포스팅에서는 디자인 감각이 부족하다고 느끼는 웹 개발자도 손쉽게 멋진 UI를 구현할 수 있도록 돕는
' 나만 알고 싶은 5가지 UI/UX 참고 사이트 ' 를 소개해 드리겠습니다.
# 1. UIVERSE
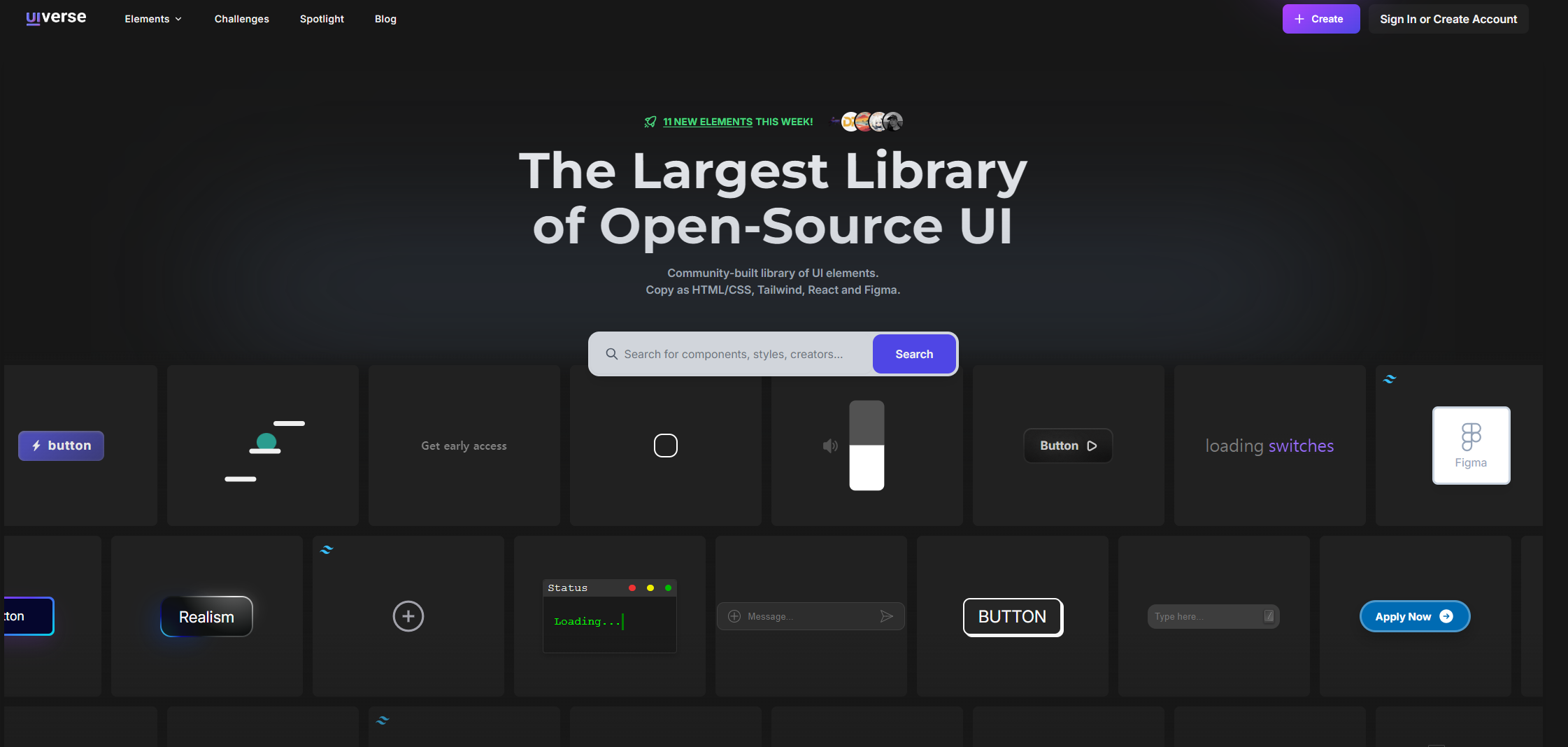
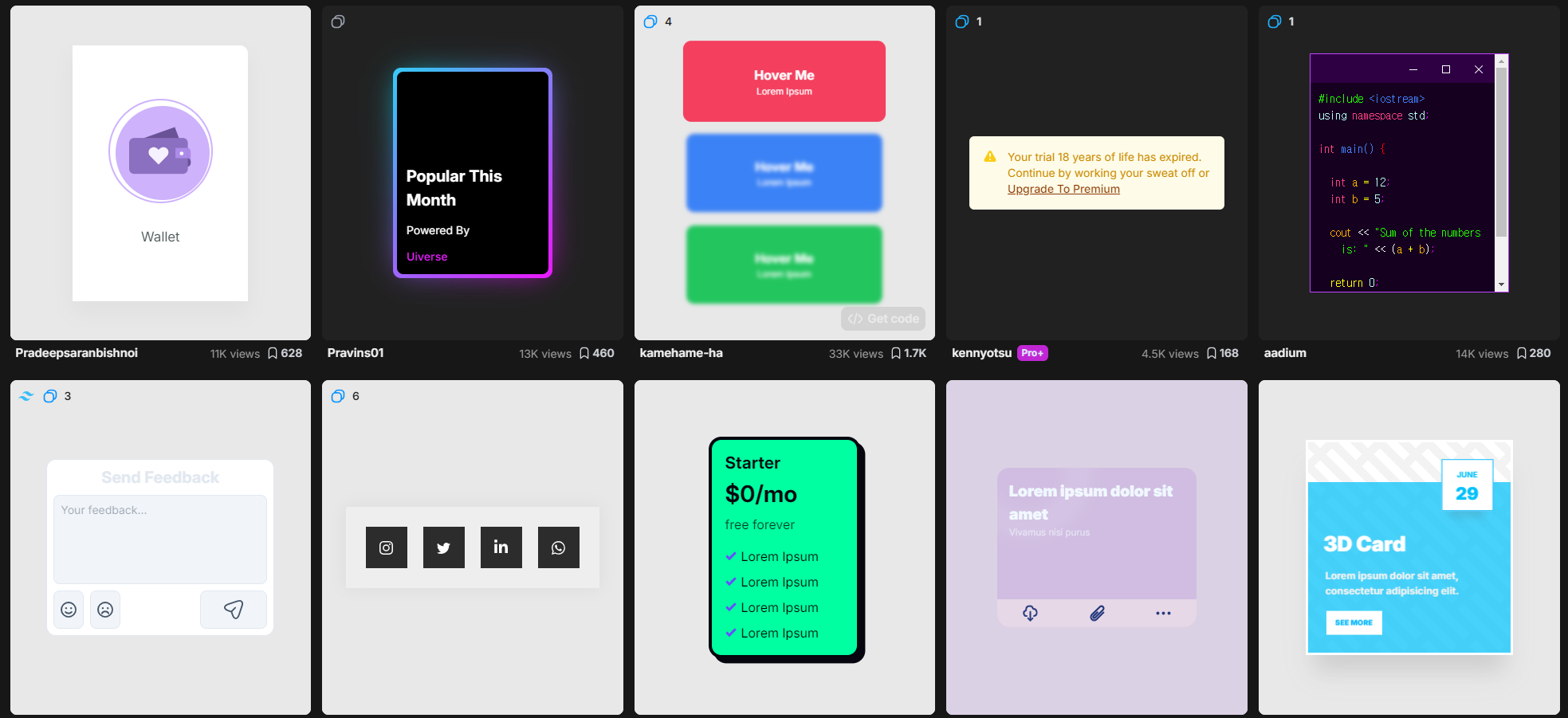
UIverse는 웹 개발자와 디자이너가 쉽고 빠르게 사용할 수 있는 다양한 UI 컴포넌트를 제공하는 사이트입니다. 이 플랫폼은 특히 직관적인 UI 요소들을 제공하여, 복잡한 개발 과정을 단순화하고 시간을 절약할 수 있도록 돕습니다. 버튼, 카드, 로더, 네비게이션 바 등 다양한 UI 요소들이 이미 미리 디자인되어 있으며, 이러한 요소들을 간단히 복사하여 자신의 프로젝트에 적용할 수 있습니다.
UIverse 사이트 ( Link : https://uiverse.io/ )
Uiverse | The Largest Library of Open-Source UI elements
Community-made library of free and customizable UI elements made with CSS or Tailwind. It's all free to copy and use in your projects. Uiverse can save you many hours spent on building & customizing UI components for your next project.
uiverse.io

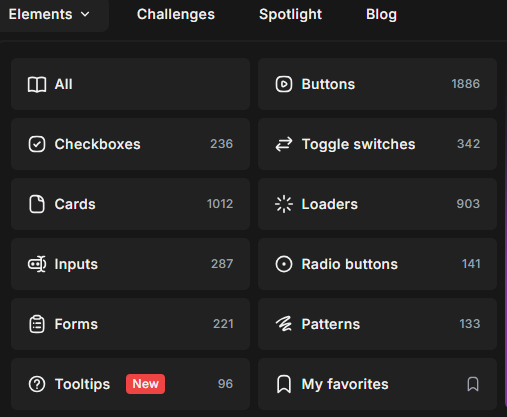
다양한 요소 제공

버튼, 체크박스, 토글, 카드, 로딩아이콘, 인풋, 라디오버튼, 폼, 패턴, 툴팁 등을 제공합니다.
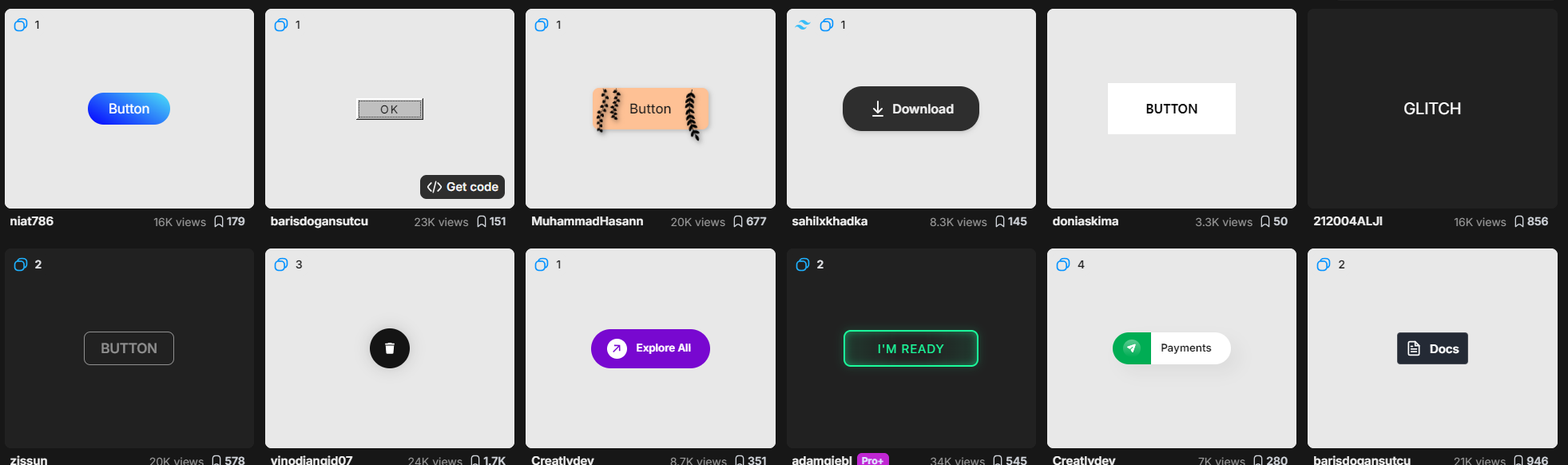
버튼 페이지 예시

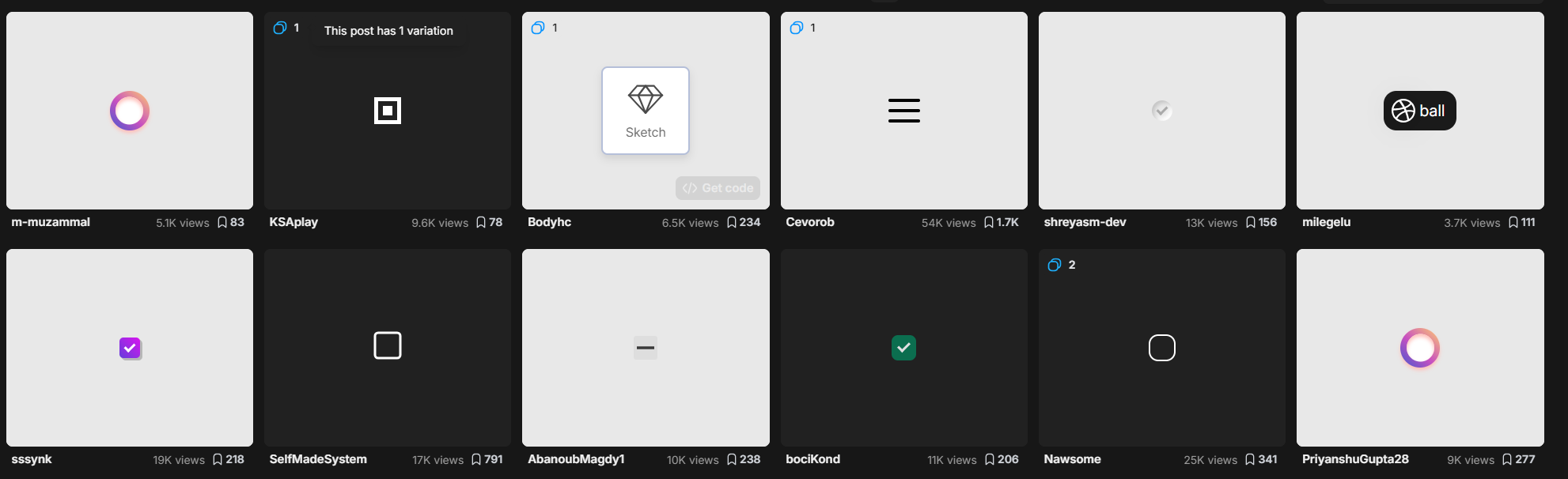
체크 박스 페이지 예시

카드 페이지 예시

정리
| 특징 | 설명 |
| 다양한 UI 컴포넌트 | ✅버튼, 폼, 아이콘, 로딩 스피너 등 흔히 사용되는 UI 요소들을 바로 적용 ✅각 요소는 심플하면서도 트렌디한 디자인을 반영 |
| 코드 제공 | ✅컴포넌트별로 HTML, CSS, JavaScript 코드를 바로 복사하여 사용할 수 있음 |
| 커스터마이징 가능 | ✅UIverse에서 제공하는 요소들은 필요에 따라 디자인과 기능을 커스터마이징 가능 ✅기본 구조를 제공하므로, 이를 바탕으로 프로젝트에 맞춰 조정할 수 있음 |
| 무료 | 💡 UIverse는 대부분의 컴포넌트를 무료로 제공하여, 작은 개인 프로젝트부터 상업적 프로젝트까지 폭넓게 활용할 수 있음. |
# 2. uibowl
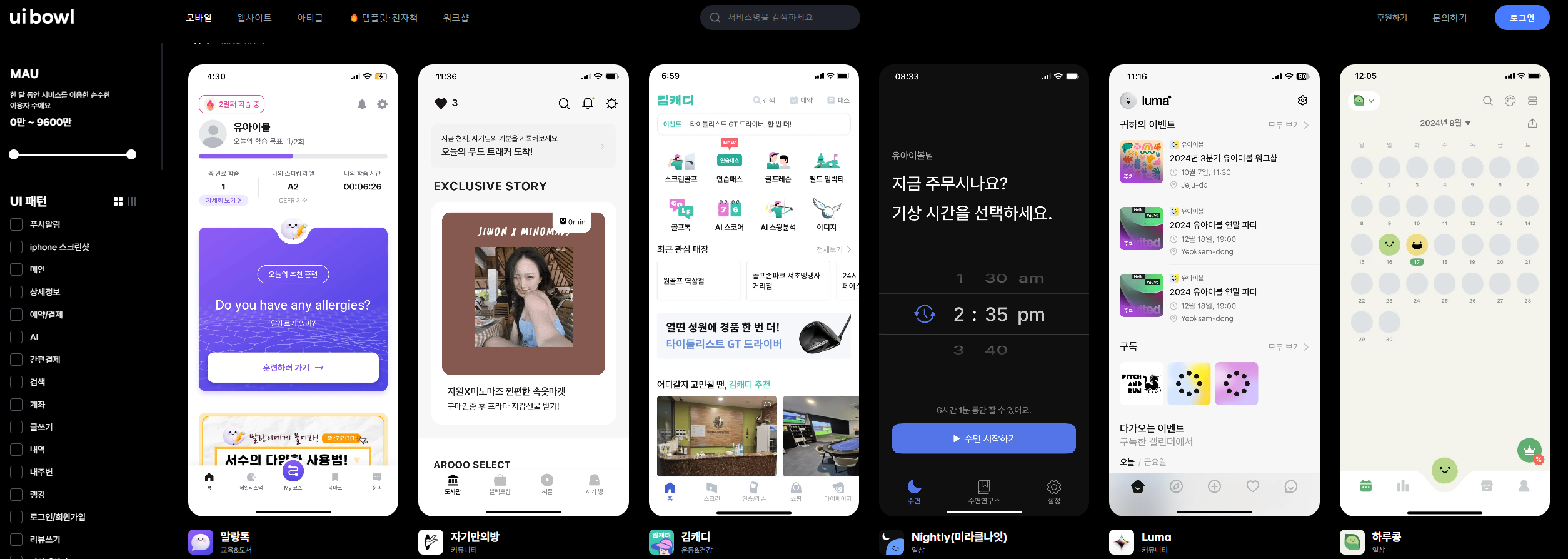
모바일 패턴 을 참고할수있는 사이트 입니다. 모바일 앱 위주로 서비스 되어있고, 앱이 어떻게 구현되어있는지 상세하게 나와있어
참고하기 좋습니다.
uibowl 사이트 ( Link: https://uibowl.io/ )
유아이볼 | 매일 하루에 한개씩 업데이트 되는 패턴과 친해져요!
국내 UI/UX 패턴을 담은 공간, 유아이볼
uibowl.io

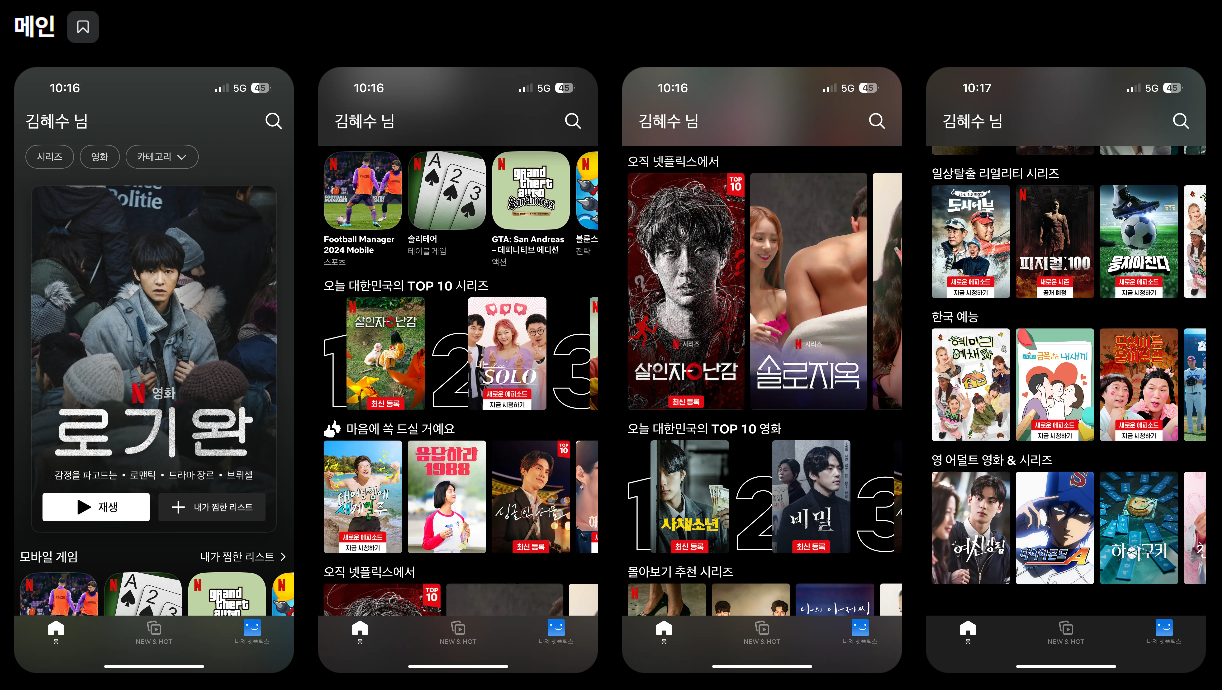
넷플릭스 모바일 패턴 페이지 예시


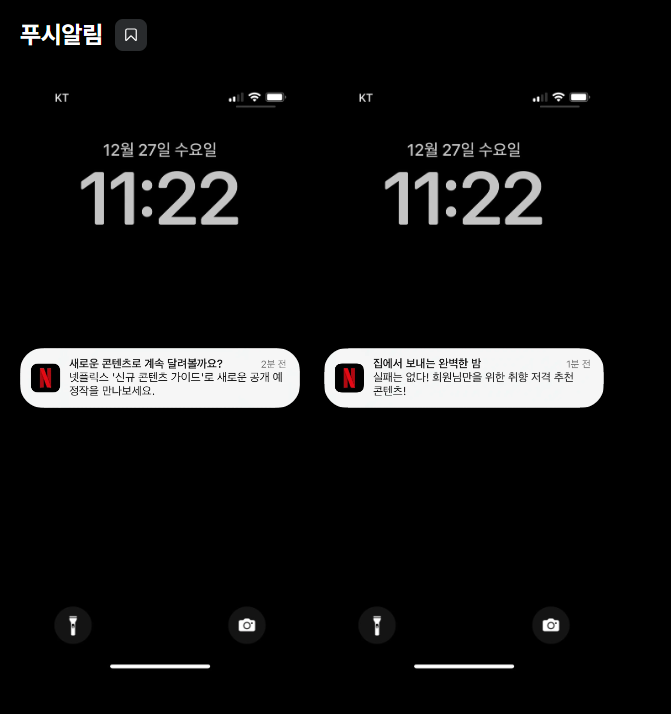
uibowl 에서는 이렇게 어플의 화면 UI 를 볼 수 있습니다. 비슷한 사이트 들이 몇개 있는데, 한글사이트 이며 특이하게 푸시알림 까지도 제공해줍니다.
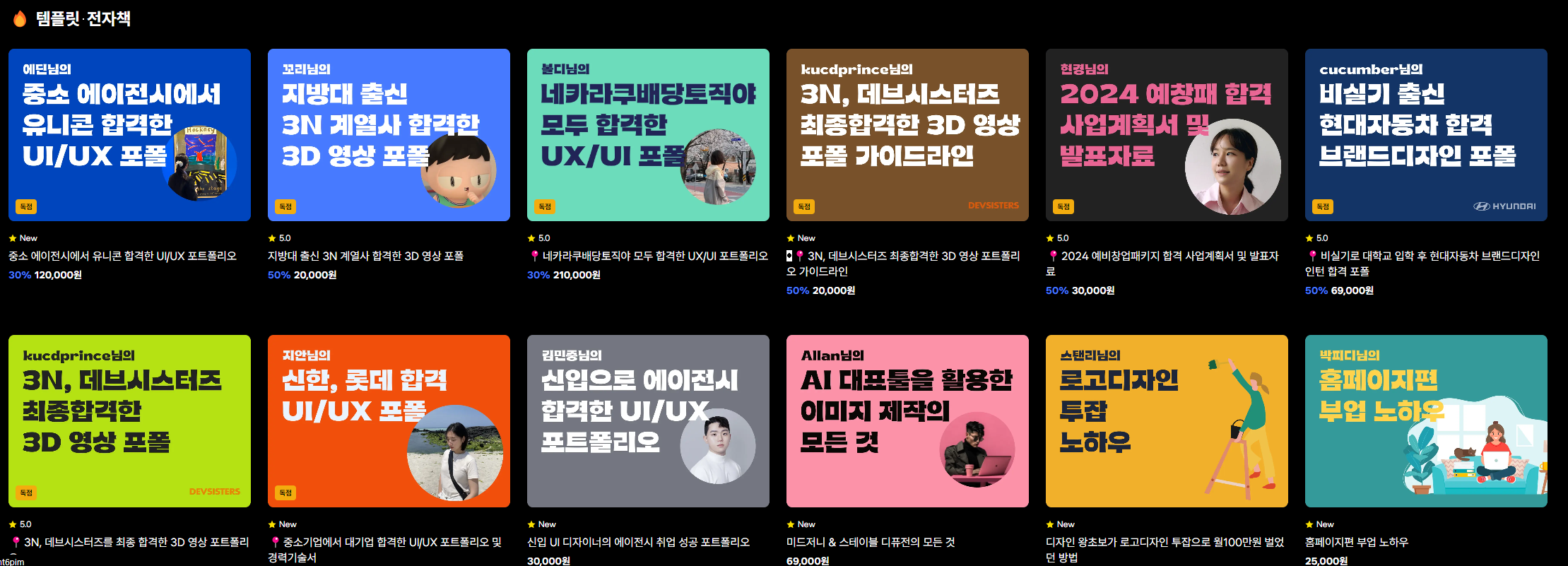
뿐만 아니라 전자책/템플릿 도 구매해 이용할 수 있습니다.
템플릿 전자책 페이지 예시

정리
| 특징 | 설명 |
| 앱 UI | ✅모바일 UI 패턴 요소들을 확인, 웹은 부족함 |
| 디자인 패턴 | ✅디자인 패턴을 참고할수있음 |
| 템플릿/전자책 | ✅ 원할경우, 템플릿 및 전자책을 구매 할 수 있음 |
# 3. CSSFX
CSSFX 는 CSS 애니메이션 을 바로 적용할 수 있는 사이트 입니다.
해당 사이트에서 몇 줄의 코드만 있으면 간단하게 구현할 수 있습니다.
CSSFX 사이트 ( Link : https://cssfx.netlify.app/ )
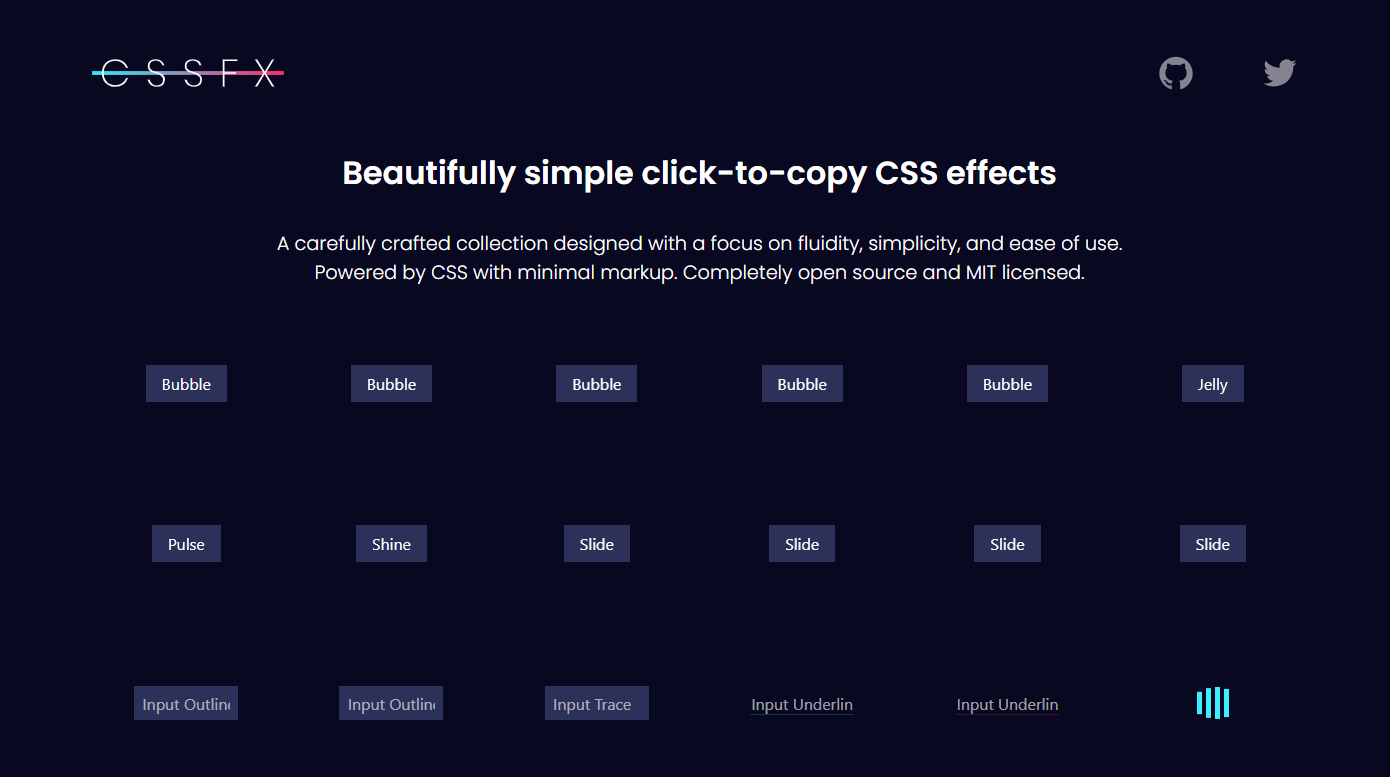
CSSFX - Beautifully simple click-to-copy CSS effects
Browse a carefully crafted collection of loaders, hover effects, transitions, and other CSS effects to use in your next project. Effects are designed with an emphasis on fluidity, simplicity, and ease of use.
cssfx.netlify.app

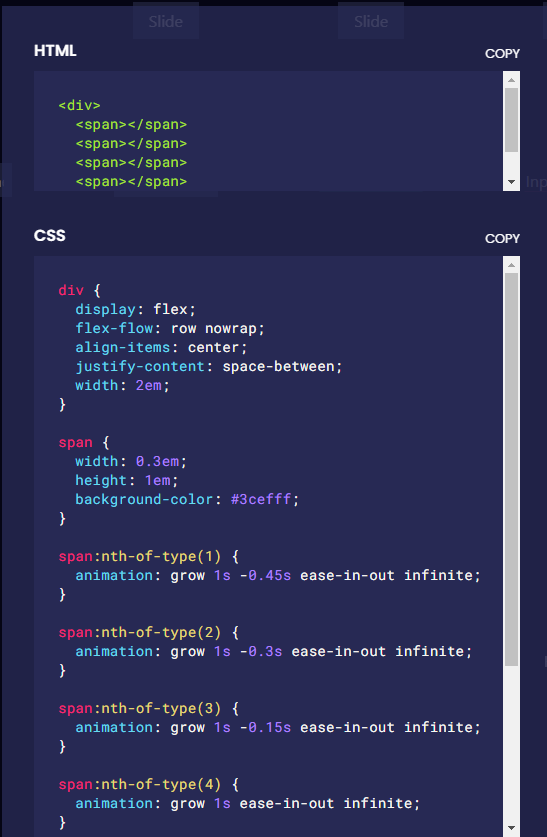
코드 제공 예시

이렇게 코드를 바로 제공해줍니다.
# 4. codepen
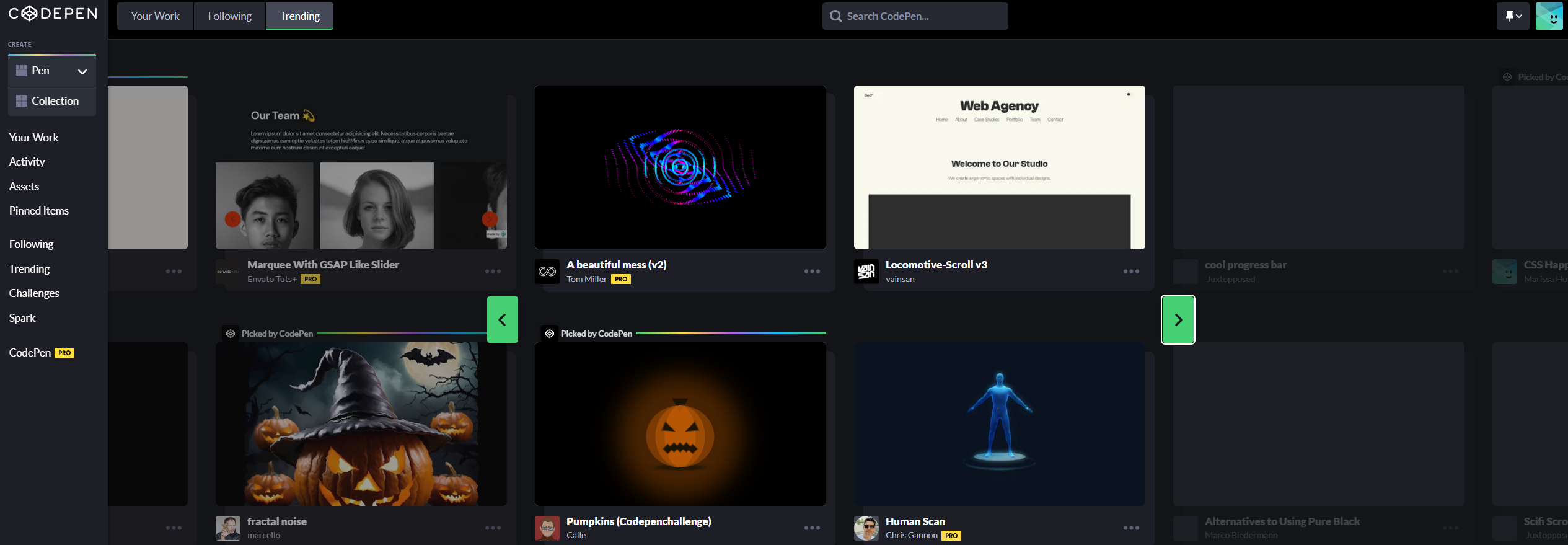
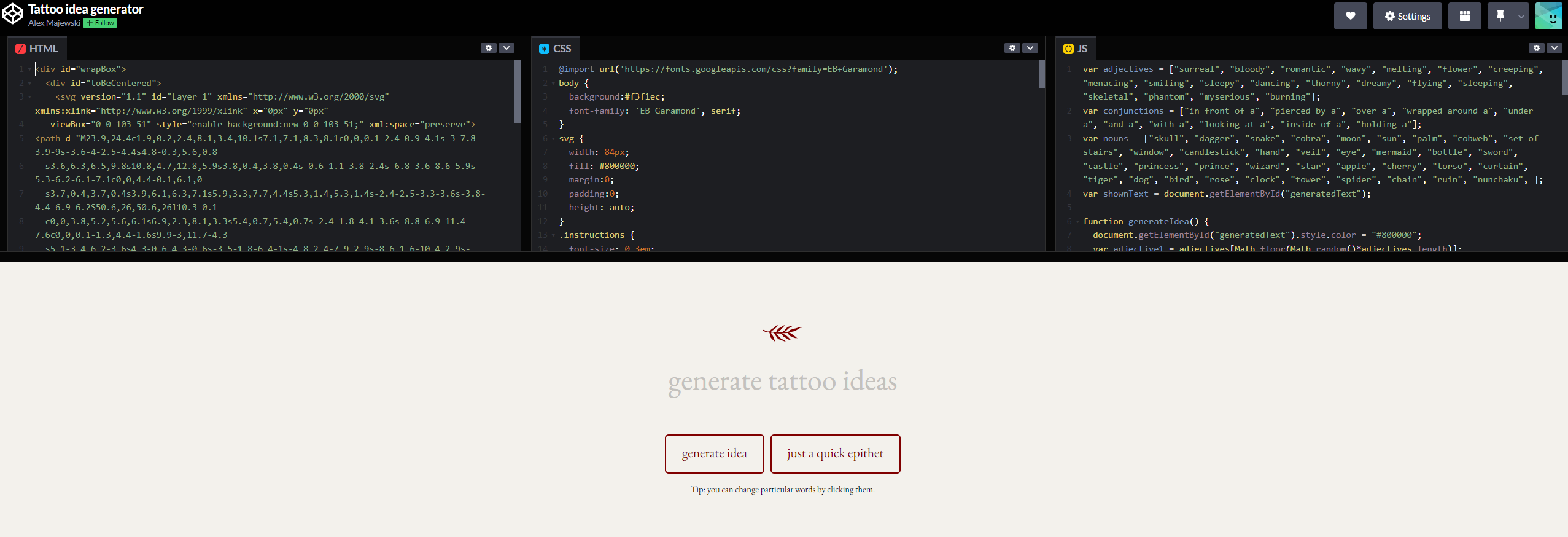
CodePen은 웹 개발자와 디자이너가 HTML, CSS, JavaScript 코드를 실시간으로 작성하고 실행할 수 있는 온라인 개발 플랫폼입니다. 웹 개발을 배우는 사람들부터 숙련된 개발자들까지 모두에게 유용한 도구로, 코드를 바로 시각적으로 확인하고 공유할 수 있는 공간을 제공합니다. 우리는 UI/UX 디자인 소스 및 레퍼런스 를 위해 이용하면 좋습니다.
CodePen 사이트 ( Link : https://codepen.io/ )
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io


HTML , CSS , JAVASCRIPT 이렇게 3가지 라이브 코드가 뜨고 여기서 수정해서 소스를 가져올 수 있습니다.
# 5. BentoGrids
BentoGrids는 웹 디자이너와 개발자를 위한 벤토 그리드 레이아웃의 영감을 제공하는 큐레이션 사이트입니다. 이 사이트는 다양한 벤토 디자인을 모아 사용자들에게 시각적 영감을 주고, 웹 프로젝트에서 활용할 수 있는 아이디어를 제공합니다.
BentoGrids 사이트 ( Link : https://bentogrids.com/ )
BentoGrids
BentoGrids is a curated collection of bento designs for your inspiration.
bentogrids.com


정리
| 특징 | 설명 |
| 앱 UI | ✅ bento grid UI 패턴 요소들을 확인 및 소스 받을수있음 |
| 디자인 패턴 | ✅디자인 패턴을 참고할수있음 |
| 소스 | ✅ 상세보기에서 소스 페이지로 이동되나, 대부분 유료 인 경우가 많음 |