
# 1. UI, UX 용어 총정리
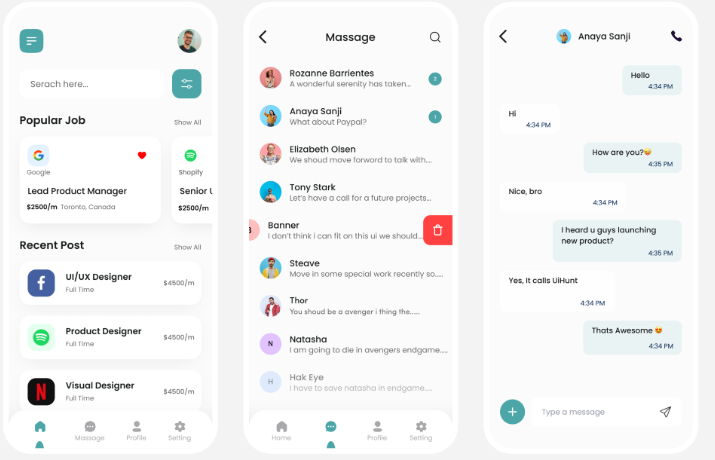
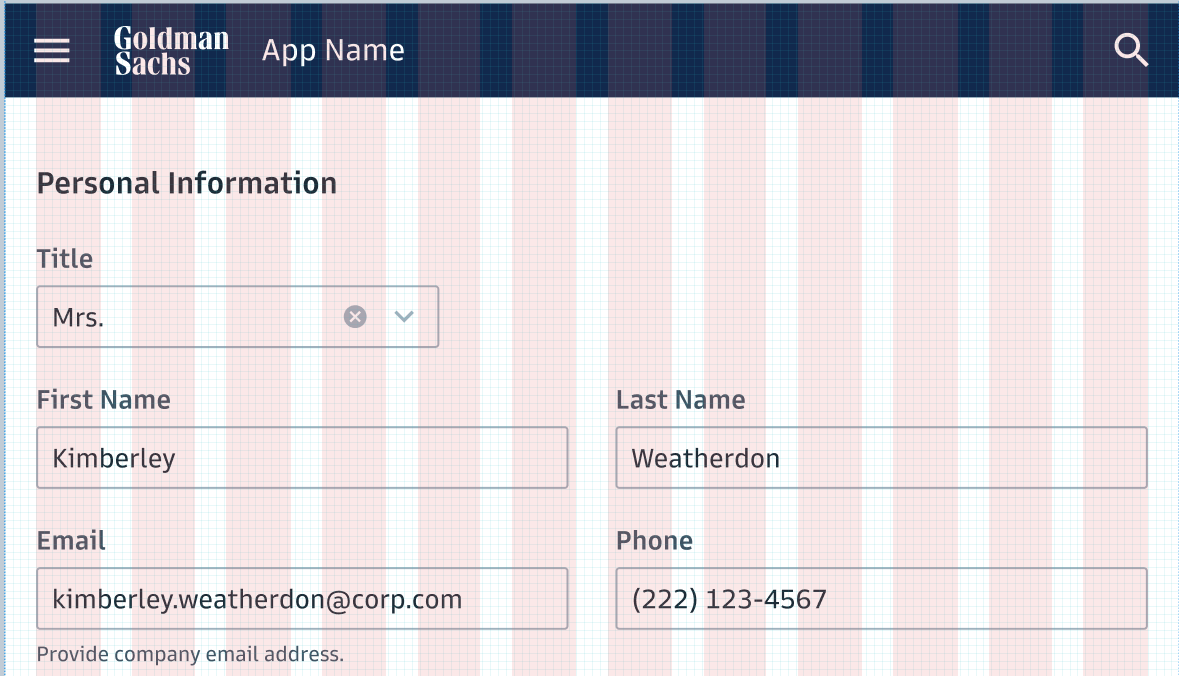
UI (User Interface)
사용자가 디지털 제품(웹, 앱 등)이나 기기를 사용할 때 직접 눈으로 보고, 손으로 조작하는 화면이나 조작 요소를 의미합니다.
💡예시: 웹사이트의 버튼, 모바일 앱의 메뉴 아이콘, 설정 화면, 홈 화면 UI 등.

UI/UX 레퍼런스 사이트 5 종 모음
UX (User Experience)
사용자가 특정 서비스나 제품을 사용하면서 느끼는 '종합적인 경험'을 말합니다. UI 디자인뿐만 아니라 사용성, 만족도, 접근성 등 전반적인 사용자 경험 모두가 포함됩니다.
💡예시: 쇼핑몰 앱에서 결제 과정이 빠르고 편리해 구매까지 부드럽게 이어진다면 'UX가 좋다'고 평가할 수 있습니다.

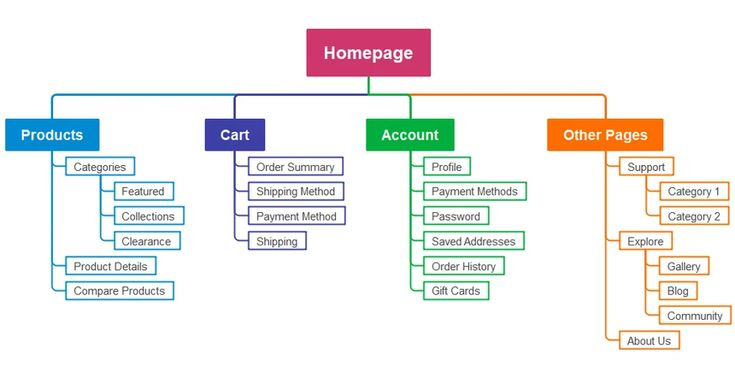
IA (Information Architecture)
웹사이트나 앱 내에서 정보(콘텐츠, 기능 등)를 체계적으로 구조화하고 조직화하는 설계 방식입니다. 사용자들이 필요한 정보를 빠르게 찾고 이해할 수 있도록 돕습니다.
💡예시: 네비게이션 메뉴, 카테고리 구조, 검색 기능을 효율적으로 구성해 사용자가 원하는 페이지에 쉽게 도달하도록 만듭니다.

UI / UX 디자인 참고 사이트 추천 5종
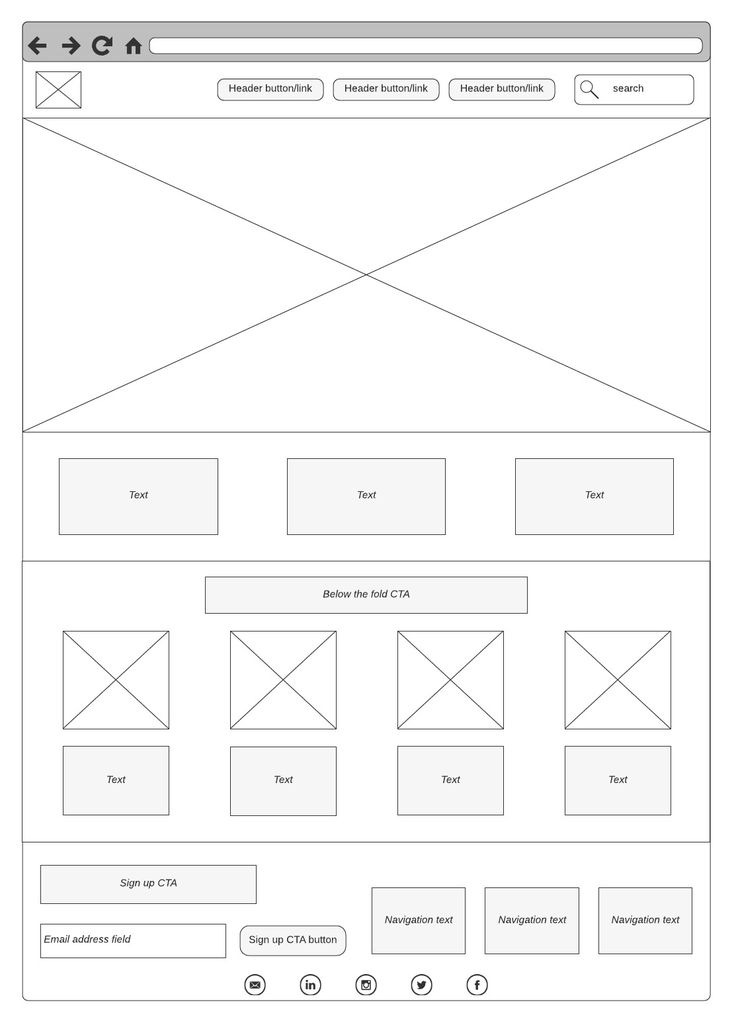
Wireframe (와이어프레임)
화면 구성을 최소한의 형태로 스케치한 초기 설계안입니다. 콘텐츠 배치, 레이아웃, 주요 인터랙션 위치 등을 단순한 박스와 라인으로 시각화하여 전체적인 UI 구조를 잡을 때 사용합니다.
💡예시: 회색 박스에 '이미지'라고 표시하고, 간단한 버튼과 텍스트 위치만 표시해 화면 구성을 빠르게 협의합니다.

Mockup (목업)
와이어프레임보다 시각적으로 구체화된 상태의 디자인 시안입니다. 색상, 폰트, 아이콘 등이 어느 정도 적용되어 실제 완성품에 가까운 형태를 보여줍니다.
💡예시: 고객 프레젠테이션용으로, 실제 제품처럼 보이는 '시각적 디자인안'을 제시합니다.

Prototype (프로토타입)
실제 제품처럼 ‘인터랙션이 적용’된 형태의 시뮬레이션 시안입니다. 버튼을 눌렀을 때 화면이 전환되거나, 메뉴가 열리는 등 실제 동작을 미리 체험해볼 수 있습니다.
💡예시: Figma, Sketch, Adobe XD 등 툴에서 인터랙션을 연결하여, 개발 전 단계에서 사용자 테스트를 진행할 때 사용합니다.
https://youtu.be/-sAAa-CCOcg?feature=shared
(출처: 피그마 , 피그마에서 제공하는 프로토타입 예시 )
UI/UX 프로토타이핑 툴 7종 추천
Layout (레이아웃)
UI 요소(텍스트, 이미지, 버튼 등)를 화면에 배치하는 방식이나 구조를 뜻합니다. 반응형, 적응형 레이아웃 등 다양한 기법으로 구성합니다
💡예시: 한 화면에 헤더, 메인 콘텐츠 영역, 사이드바, 푸터 등을 어떻게 배치할지 구성하는 것.

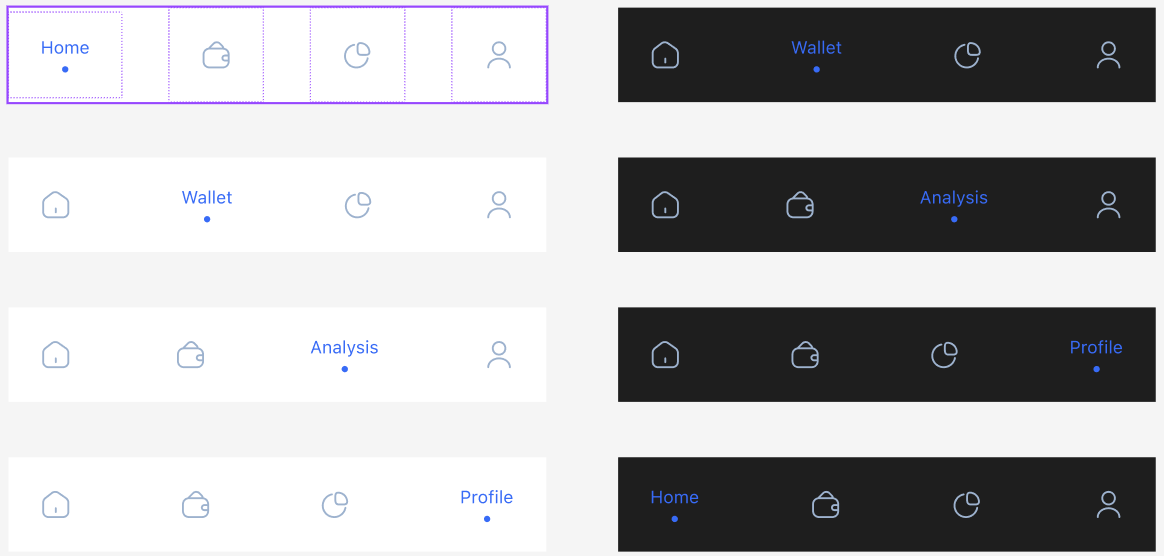
Navigation (내비게이션)
사용자들이 웹이나 앱에서 원하는 페이지 또는 기능으로 이동할 수 있도록 돕는 UI 요소 및 구조입니다. 메뉴, 바(bar), 탭, 드롭다운 메뉴 등을 포함합니다.
💡예시: 상단 메뉴 바, 하단 탭 바, 페이지 사이드바 등.

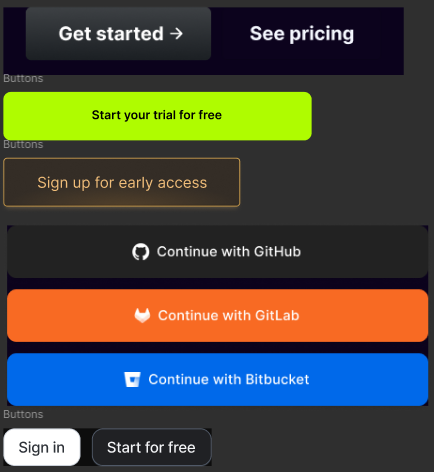
CTA (Call To Action)
사용자의 특정 행동(구매하기, 가입하기, 다운로드, 문의하기 등)을 유도하기 위한 버튼이나 링크를 말합니다.
💡예시: 쇼핑몰의 ‘장바구니 담기’ 버튼, 회원가입 버튼, 뉴스레터 구독 버튼 등.

Visual Hierarchy (시각적 계층 구조)
화면 요소(텍스트, 이미지 등)들이 어떤 중요도와 순서를 갖도록 배치·디자인하는 원리입니다. 사용자 시선이 자연스럽게 핵심 요소로 이어지도록 유도합니다.
💡예시: 가장 중요한 메시지는 큰 글씨와 강조색을 적용하고, 부수적인 정보는 작은 글씨로 배치하는 것.

Pixel Perfect
화면상의 모든 요소가 픽셀 단위까지 정확하게 맞춰져 있는 상태를 의미합니다. 모바일, 웹 등 다양한 디바이스에서 균일하고 깔끔한 UI를 유지하기 위해 중요합니다.
💡예시: 아이콘, 텍스트, 버튼 레이아웃이 디자이너가 의도한 픽셀 단위대로 정확하게 표현된 상태.
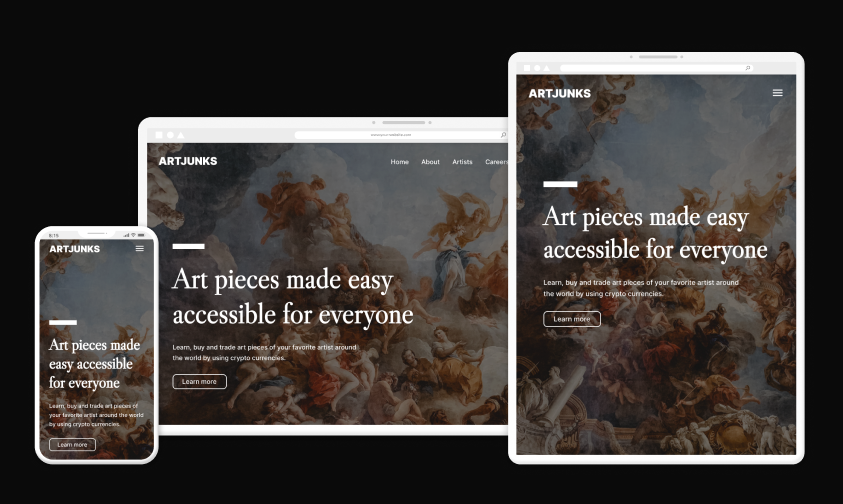
Responsive Design (반응형 디자인)
PC·태블릿·스마트폰 등 다양한 디바이스 해상도에 따라 레이아웃이 유연하게 바뀌는 디자인 기법입니다.
💡예시: 같은 웹사이트여도 모바일에서 볼 때는 메뉴가 햄버거 버튼으로 전환되고, PC에서는 상단 메뉴바 형태로 보여집니다.

Grid System (그리드 시스템)
화면을 일정한 열(column)과 행(row)으로 나눈 뒤 요소를 정렬하여 일관된 레이아웃을 만드는 방식입니다.
💡예시: 12컬럼, 16컬럼 등의 그리드를 설정하고, 이를 기준으로 텍스트와 이미지를 정렬해 일관된 UI/UX를 유지합니다.

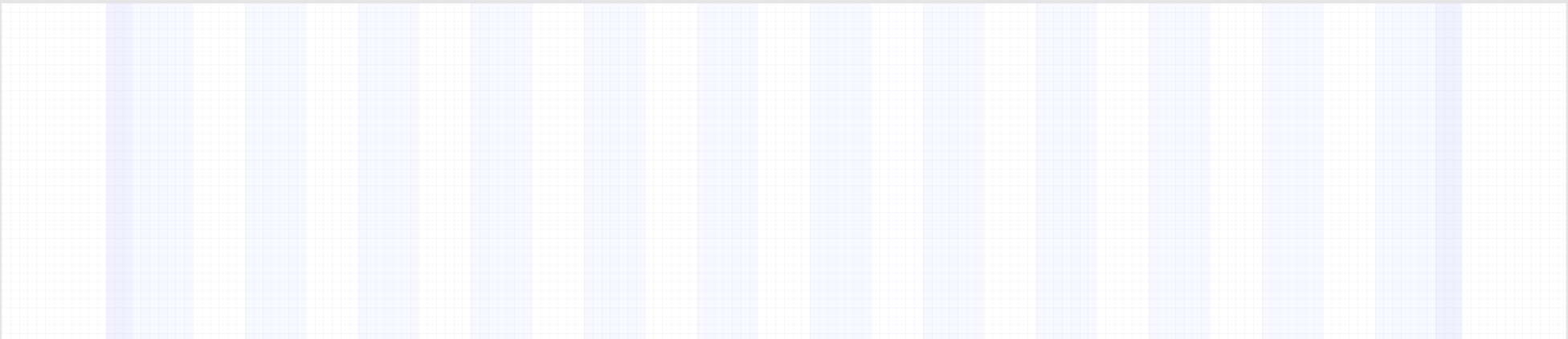
Style Guide (스타일 가이드)
폰트, 컬러 팔레트, 버튼·아이콘 스타일 등 디자인 요소 전반에 대한 규칙과 표준을 문서화한 것입니다.
💡예시: 브랜드 색상 코드, 메인·보조 폰트, UI 컴포넌트 사용 규칙 등을 정리해 모든 디자이너와 개발자가 참고하도록 합니다.

Figma 대체 툴 Creatie 알아보기
UI Kit
자주 쓰이는 UI 컴포넌트(버튼, 토글, 아이콘, 폼, 모달 등)를 한 벌로 정리·템플릿화한 도구 또는 세트입니다.
💡예시: Figma나 Sketch에서 UI 키트를 불러오면, 통일성 있는 컴포넌트를 빠르게 재사용할 수 있어 작업 효율이 높아집니다.
Accessibility (접근성)
장애가 있는 사용자를 포함하여 모든 사용자가 쉽게 제품이나 서비스를 이용할 수 있도록 보장하는 개념입니다.
💡예시: 시각 장애인을 위해 화면 낭독기(스크린 리더) 사용 시 버튼·링크가 올바르게 읽히도록 레이블을 지정하거나, 색맹·색약 사용자를 위해 색상 대비(contrast ratio)를 충분히 높이는 등의 디자인.
Interaction Design (인터랙션 디자인)
사용자와 시스템이 어떻게 '상호작용'할지(버튼을 누르면 어떤 애니메이션과 피드백이 발생하는지 등)를 설계하는 영역입니다.
💡예시: 버튼 클릭 시 음영효과, 탭 전환 시 슬라이딩 애니메이션, 스크롤 시 콘텐츠 페이드 인 등 구체적인 상호작용을 기획·디자인.
Micro Interaction (마이크로 인터랙션)
작은 부분에서 발생하는 사소한 인터랙션으로, 사용자 경험에 미묘하지만 중요한 ‘즐거움’과 피드백을 제공합니다.
💡예시: ‘좋아요’ 버튼을 누르면 하트 아이콘이 튀어오르는 애니메이션, 스위치 토글 시 미세한 진동.
A/B Test
UI 요소(버튼 색상, 텍스트 문구 등)를 두 가지 버전(A, B)으로 나누어 실제 사용자들로부터 더 나은 성과(클릭률, 전환율 등)를 얻는 쪽을 찾는 실험 방식입니다.
💡예시: 동일 페이지의 CTA 버튼 색상을 파란색(A), 빨간색(B)으로 나눠 운영 후 구매 전환율이 더 높은 색상을 선택합니다.
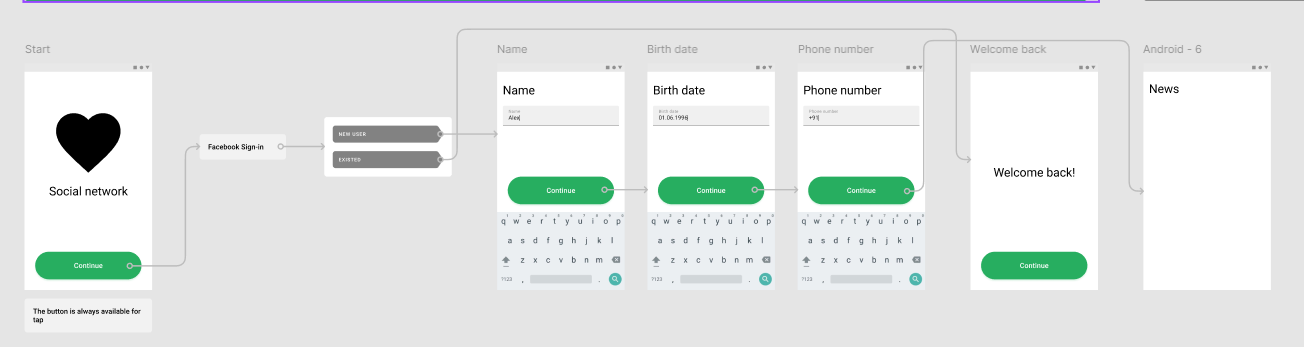
User Flow (사용자 흐름)
사용자가 특정 목표를 달성하기 위해 거치는 경로(화면 전환, 액션)를 순서대로 정리한 흐름도입니다.
💡예시: 쇼핑몰에서 ‘회원가입 → 로그인 → 상품 검색 → 장바구니 담기 → 결제’ 순서를 다이어그램으로 표시해 구체적인 경로를 파악합니다.

Affordance (어포던스)
사물이 갖는 ‘행동 유도성’을 의미합니다. UI에서 특정 버튼이나 아이콘만 봐도 ‘눌러야겠다’라는 행동을 암시하는 디자인을 적용하는 개념입니다.
💡예시: 버튼에 음영을 주거나, 모서리를 둥글게 처리해서 실제로 누를 수 있는 대상으로 보이도록 만듦.
Onboarding (온보딩)
신규 사용자에게 앱이나 웹사이트 사용 방법, 주요 기능 등을 안내하여 빠르게 적응하도록 돕는 초기 경험 설계입니다.
💡예시: 처음 앱을 설치하면 나오는 튜토리얼 화면, 팝업 안내, 툴팁(tooltip) 등을 통한 기능 설명.

MVP (Minimum Viable Product)
가장 최소한의 기능만 갖춘 제품 또는 프로토타입을 먼저 출시하여 사용자 반응을 확인하고 이후 기능을 확장해 나가는 전략입니다.
💡예시: SNS 서비스에서 프로필 작성, 친구 추가, 게시글 작성 등 기본 기능만 갖춘 후, 향후 메시지 기능과 그룹 기능 등을 추가하는 단계적 접근.
Delight (디자인 관점에서의 감성 요소)
사용자의 예상을 뛰어넘는 ‘즐거움’ 혹은 ‘감성적 만족’을 줄 수 있는 디자인적 요소입니다.
💡예시: 로딩 화면에서 귀여운 애니메이션이 나타나거나, 클릭 시 예상치 못한 사운드 효과가 재생되어 사용자에게 긍정적인 감정을 주는 것.
Churn (이탈)
제품이나 서비스를 사용하던 사용자가 더 이상 사용하지 않고 떠나는 것을 의미합니다. UI/UX의 불편함, 만족도 저하 등이 주요 원인이 됩니다.
💡예시: 서비스가 복잡하고 반응이 느려서 사용자들이 경쟁 서비스로 옮겨가는 상황.
Usability (사용성)
사용자가 서비스나 제품을 직관적으로 이해하고, 효율적으로 목표를 달성할 수 있는 정도를 의미합니다.
💡예시: “회원가입 시 불필요한 입력 항목이 없어 금방 가입을 끝낼 수 있다면 사용성이 높다.”, “검색바가 눈에 잘 띄고 입력 시 자동완성으로 편리하다.”
Persona (페르소나)
목표 사용자군을 대표하는 가상의 인물을 구체적으로 설정하여, 서비스·제품 디자인에 참고하는 기법입니다.
💡예시: “30대 직장인 김OO, 출퇴근 시 주로 모바일로 뉴스 확인, 주말에는 온라인 쇼핑 선호” 등의 세부 정보를 설정해 기능을 기획합니다.
Heuristic Evaluation (휴리스틱 평가)
UX 전문가들이 정해진 사용성 원칙(예: 닐슨의 10가지 휴리스틱)을 기준 삼아 제품·서비스의 문제점을 점검하는 방법입니다.
💡예시: “직관적인 네비게이션 구조인가?”, “에러 메시지가 명확히 안내되는가?” 등을 체크하고 개선안을 제시합니다.
Card Sorting (카드 소팅)
기능이나 콘텐츠를 카드 형태로 나열하고, 사용자 혹은 팀원들이 직접 카테고리·그룹을 분류하게 함으로써 정보 구조를 도출하는 기법입니다.
💡예시: 온라인 쇼핑몰의 상품 분류(패션, 전자기기, 식품 등)를 사용자가 직접 묶어보게 하여, 자연스러운 IA(Information Architecture)를 만듭니다.
Error Tolerance (오류 허용도)
사용자가 실수했거나 시스템 오류가 발생했을 때, 쉽게 복구하거나 최소한의 피해로 다시 진행할 수 있는 정도입니다.
💡예시: “되돌리기(Undo) 기능” 제공, “자동으로 입력값 보정” 또는 “오류 발생 시 구체적인 해결 방법 안내” 등이 포함됩니다.
Breadcrumbs (브레드크럼)
현재 페이지가 사이트 구조상 어디에 속해 있는지 경로를 표시해 주는 UI 요소입니다.
💡예시: “홈 > 전자제품 > 노트북 > 게이밍 노트북”처럼 경로를 표시해, 사용자가 상위 카테고리나 메인으로 쉽게 돌아갈 수 있도록 돕습니다.
Skeuomorphism (스큐어모피즘)
실제 사물의 질감·형태 등을 디지털 인터페이스에 유사하게 적용하여 사용자에게 친숙함을 주는 디자인 기법입니다.
💡예시: 초창기 아이폰의 ‘노트 앱’이 종이 질감, ‘캘린더 앱’이 가죽 질감을 표현한 사례 등이 있습니다.
Flat Design (플랫 디자인)
그림자, 그라디언트 등의 입체감을 최소화하고, 평면적이고 단순한 그래픽 요소를 강조하는 디자인 스타일입니다.
💡예시: 윈도우 8(메트로 UI)나 iOS 7 이후의 단순화된 아이콘 스타일, 많은 웹사이트에서 쓰이는 ‘카드형 플랫 UI’.
Atomic Design (아토믹 디자인)
디자인 시스템을 원자(Atomic) → 분자(Molecule) → 유기체(Organism) → 템플릿(Template) → 페이지(Page) 순으로 점진적으로 구성하는 방식입니다.
💡예시: 가장 작은 단위인 버튼(원자)을 여러 개 조합해 폼(분자)을 만들고, 여러 폼을 조합해 회원가입 페이지(유기체, 템플릿)를 구성합니다.
Dark Mode (다크 모드)
화면 배경색을 어두운 톤으로, 텍스트나 아이콘을 밝은 톤으로 배치한 인터페이스 모드입니다.
💡예시: 야간에 눈부심을 줄이기 위해 iOS·안드로이드·웹서비스 등에서 모두 지원되는 테마 옵션.
Microcopy (마이크로카피)
버튼 라벨, 에러 메시지, 도움말 텍스트 등 작은 단위의 문구를 의미하며, 사용자 경험 전반에 미묘한 영향을 줍니다.
💡예시: “비밀번호를 잊으셨나요?” 대신 “비밀번호를 까먹으셨나요?” 같은 친근한 문구로 사용자와 소통, 에러 발생 시 구체적인 해결 가이드 표시 등.
Progressive Disclosure (점진적 공개)
처음에는 필수 정보나 핵심 기능만 보이고, 필요한 경우 추가 정보를 단계적으로 보여주는 UI 패턴입니다.
💡예시: 회원가입 시 기본 정보만 먼저 입력받고, ‘고급 설정’ 버튼을 누르면 추가 세부 설정 항목을 표시.
Material Design (머티리얼 디자인)
구글(Google)에서 제안한 디자인 시스템으로, 현실 세계의 재료(카드, 종이 등)에서 착안한 ‘심층감(Layer)’, ‘움직임(Motion)’을 적용하는 것이 특징입니다.
💡예시: 안드로이드 앱 개발 시 버튼, 카드, 바텀 네비게이션 등의 머티리얼 디자인 컴포넌트를 사용.
Design Tokens (디자인 토큰)
컬러, 폰트 사이즈, 여백, 테마 등 UI에서 반복적으로 쓰이는 스타일 속성값을 ‘토큰’ 형태로 정의하여 공유·관리하는 개념입니다.
💡예시: “primary-color = #1E90FF”처럼 변수로 지정해놓으면, 디자인 툴·코드에서 동일한 값으로 재사용하고 유지보수가 수월해집니다.
Visual Consistency (시각적 일관성)
폰트 스타일, 컬러 팔레트, 아이콘 디자인, 공간 배분 등이 전체 화면에서 통일된 규칙으로 유지되는 것을 의미합니다.
💡예시: 모든 버튼은 같은 스타일(둥근 모서리, 동일한 그림자), 모든 제목은 동일한 폰트 사이즈와 볼드 처리를 적용하는 식.
요약 및 결론
UI/UX 용어를 이해하고 활용하면 사용자 친화적인 디지털 제품을 디자인하고 개발하는 데 큰 도움이 됩니다. 제품의 구조와 인터랙션을 구체적으로 정의해 사용자 경험을 향상시키는 데 주력해 보세요!
지속적인 용어 업데이트 예정이니 종종 방문 해주세요!

