728x90
반응형
햄버거 메뉴는 모바일 환경에서 주로 사용되는 네비게이션 메뉴입니다. 이 글에서는 간단한 CSS만을 사용하여 햄버거 메뉴를 만드는 방법을 알아보겠습니다.
HTML 코드 작성
햄버거 메뉴와 네비게이션 바의 HTML 구조를 작성합니다
<div class="hamburger-menu">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<nav class="nav-menu">
<a href="#">메뉴1</a>
<a href="#">메뉴2</a>
<a href="#">메뉴3</a>
<!-- 추가 메뉴 항목 -->
</nav>

CSS 작성
햄버거 메뉴와 네비게이션 바에 CSS 스타일을 적용합니다.
.hamburger-menu {
display: flex;
flex-direction: column;
gap: 5px;
cursor: pointer;
padding: 10px;
border-radius: 5px;
transition: background-color 0.3s;
}
.hamburger-menu:hover {
background-color: rgba(0, 0, 0, 0.1);
}
.bar {
width: 25px;
height: 3px;
background-color: #333;
}
.nav-menu {
display: none;
flex-direction: column;
gap: 10px;
padding: 15px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.nav-menu a {
padding: 10px 15px;
text-decoration: none;
color: #333;
border-radius: 3px;
transition: background-color 0.3s;
}
.nav-menu a:hover {
background-color: rgba(0, 0, 0, 0.05);
}

자바스크립트 로 토글 기능 추가
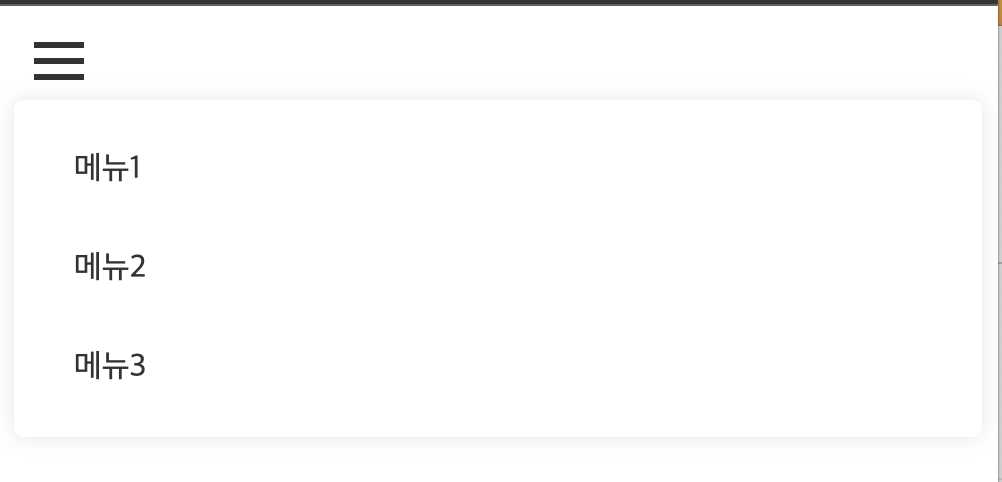
햄버거 메뉴를 클릭하면 메뉴가 토글되도록 자바스크립트를 추가합니다.
document.querySelector('.hamburger-menu').addEventListener('click', function() {
const navMenu = document.querySelector('.nav-menu');
navMenu.style.display = navMenu.style.display === 'none' ? 'flex' : 'none';
});

마무리
CSS와 간단한 자바스크립트만을 사용하여 모바일 환경에 최적화된 햄버거 메뉴를 만드는 방법을 알아보았습니다.
햄버거 메뉴를 제공해주는 라이브러리도 있지만 직접 제작하면 추후에 수정이 용이 하다는 장점이 있습니다.
반응형