
이번 포스팅에서는 모바일웹 환경을 위한 모달창, 다이얼로그 에 대해 만들어보는 시간을 가져보겠습니다.
모달 창은 UI 의 중요한 요소로, 사용자의 주의를 필요로 하는 정보를 표시하기 위해 현재 페이지 위에 오버레이되는 방식으로
나타납니다. 다양한 목적과 상황에 맞게 여러 종류의 모달 창을 사용할 수 있습니다.
모달의 종류에는 팝업모달(Popup Modal), 바텀시트(Bottom Sheet ) , 다이얼로그 (Dialog) , 드로어 (Drawer) 로 크게
나눠볼 수 있는데 이번 만들기 시리즈에서는 다이얼로그 모달 을 제공합니다.
추후 포스팅 에 드로어 모달창 뿐 아니라 다양한 만들기 시리즈를 제공하도록 하겠습니다.
모바일 환경에서 만들기 시리즈 다른 글
[개발 같이해요/HTML&CSS] - [ CSS ] 모바일 환경을 위한 CSS 햄버거 메뉴 만들기
[ CSS ] 모바일 환경을 위한 CSS 햄버거 메뉴 만들기
햄버거 메뉴는 모바일 환경에서 주로 사용되는 네비게이션 메뉴입니다. 이 글에서는 간단한 CSS만을 사용하여 햄버거 메뉴를 만드는 방법을 알아보겠습니다. HTML 코드 작성 햄버거 메뉴와 네비
it-ability.tistory.com
[개발 같이해요/HTML&CSS] - [ CSS ] 모바일 환경을 위한 스크롤애니메이션 만들기
[ CSS ] 모바일 환경을 위한 스크롤애니메이션 만들기
스마트폰으로 화면을 내릴때 글자가 밑에서부터 부드럽게 생기는 효과를 본적 있으신가요? 이런 애니메이션 효과가 바로 스크롤애니메이션 입니다. 저번 포스팅에서는 모바일 환경을 위한 햄
it-ability.tistory.com
[개발 같이해요/HTML&CSS] - [ CSS ] 모바일 환경을 위한 다크모드 토글 만들기
[ CSS ] 모바일 환경을 위한 다크모드 토글 만들기
스마트폰 사용이 일상화된 오늘날, 사용자들은 다양한 조명 환경에서 장시간 디바이스를 사용합니다. 이에 따라, 앱과 웹사이트의 다크모드 지원은 더 이상 선택이 아닌 필수가 되었습니다. 다
it-ability.tistory.com
[개발 같이해요/HTML&CSS] - [ CSS ] 모바일 환경을 위한 모달창 만들기 - 팝업모달
[ CSS ] 모바일 환경을 위한 모달창 만들기 - 팝업모달
이번 포스팅에서는 모바일웹 환경을 위한 모달창을 만들어 보도록 하겠습니다. 모달 창은 UI 의 중요한 요소로, 사용자의 주의를 필요로 하는 정보를 표시하기 위해 현재 페이지 위에 오버레이
it-ability.tistory.com
[개발 같이해요/HTML&CSS] - [ CSS ] 모바일 환경을 위한 모달창 만들기 - 바텀시트
[ CSS ] 모바일 환경을 위한 모달창 만들기 - 바텀시트
이번 포스팅에서는 모바일웹 환경을 위한 밑에서 위로 올라오는 모달창인 바텀시트 팝업에 대해 만들어보는 시간을 가져보겠습니다. 모달 창은 UI 의 중요한 요소로, 사용자의 주의를 필요로 하
it-ability.tistory.com
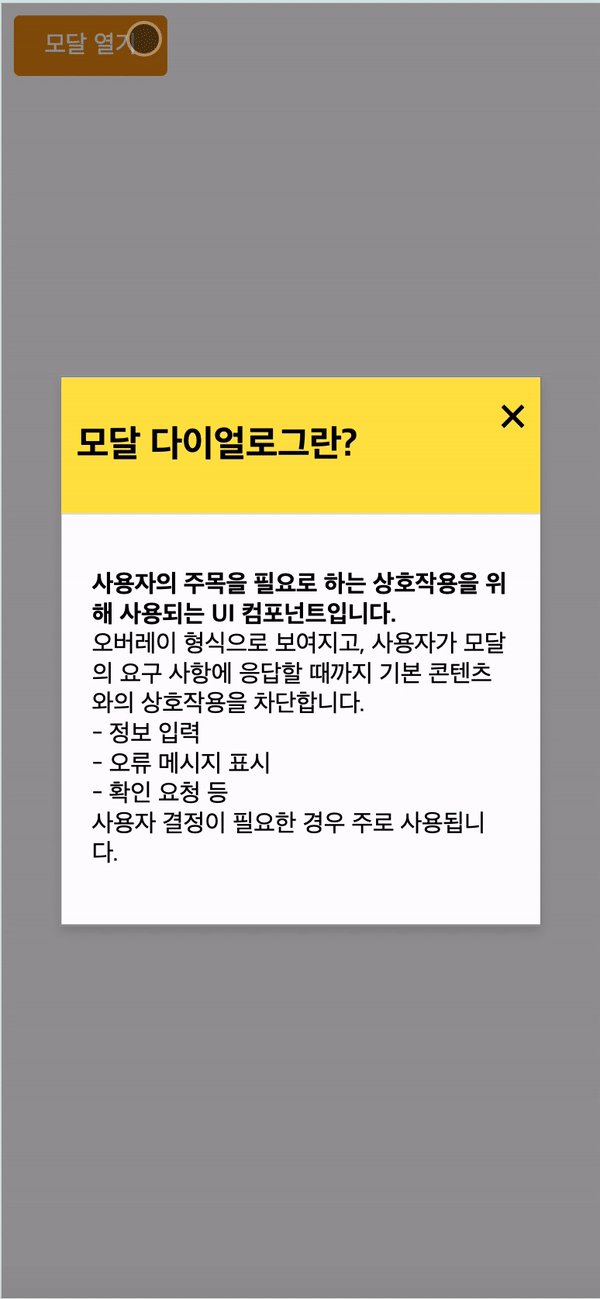
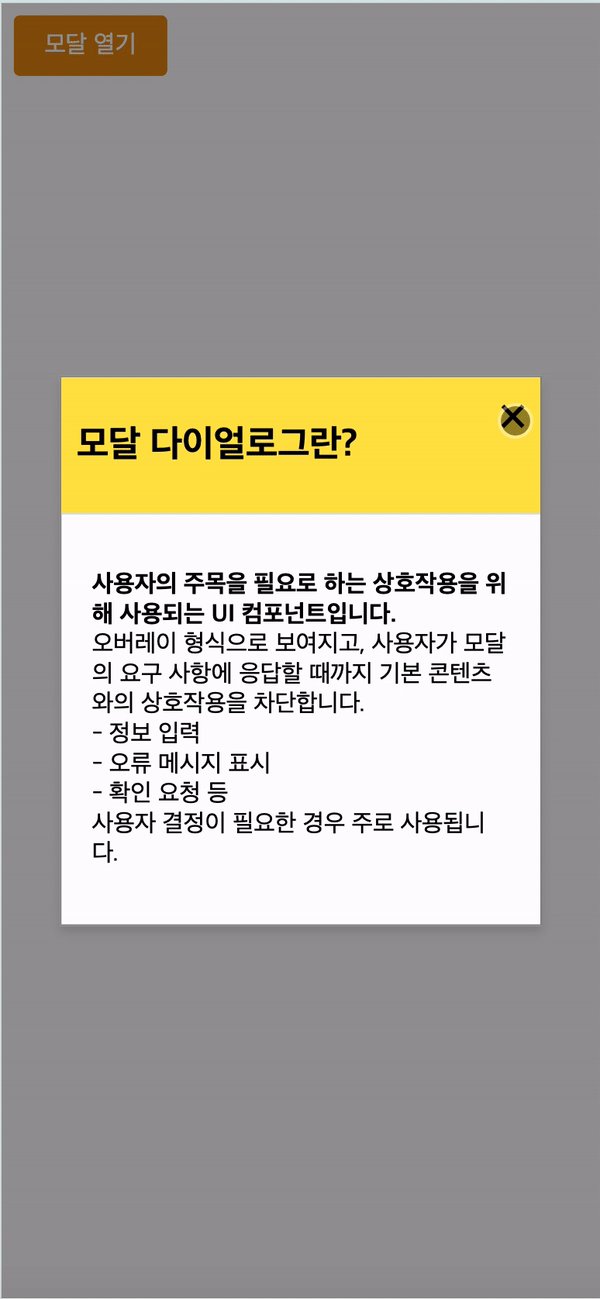
# 1. 완성된 다이얼로그 모달 화면

# 2. 기본 폴더 구조
DIALOGMODAL 폴더 구조 입니다.
├── index.html
├── css/
│ └── styles.css
└── js/
└── script.js

# 3. HTML 소스 구조

index.html 에서 기본적인 화면 레이아웃 및 화면구조를 작성하도록 하겠습니다.
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모바일 모달 다이얼로그</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<!-- 모달 버튼 -->
<button id="openModal">모달 열기</button>
<!-- 모달 컨텐츠 -->
<div id="myModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<span class="close">×</span>
<h2>모달 다이얼로그란?</h2>
</div>
<div class="modal-body">
<p><font style="font-weight: bold;">사용자의 주목을 필요로 하는 상호작용을 위해 사용되는 UI 컴포넌트입니다.</font> <br/>오버레이 형식으로 보여지고, 사용자가 모달의 요구 사항에 응답할 때까지 기본 콘텐츠와의 상호작용을 차단합니다.<br/>
- 정보 입력 <br/>
- 오류 메시지 표시 <br/>
- 확인 요청 등 <br/>
사용자 결정이 필요한 경우 주로 사용됩니다.</p>
</div>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>
# 4. CSS 소스 구조

modal 을 불러오고, 버튼의 스타일 등 전체적인 스타일에 대해 CSS 에서 처리합니다.
주석을 참고해주세요.
styles.css
/* 기본 버튼 스타일 */
button {
background-color: #ff9800; /* 주황색 배경 */
color: white; /* 흰색 텍스트 */
padding: 10px 20px; /* 패딩 */
border: none; /* 테두리 없음 */
cursor: pointer; /* 커서 포인터 */
border-radius: 4px; /* 둥근 모서리 */
font-size: 16px; /* 폰트 크기 */
}
/* 버튼 호버 효과 */
button:hover {
background-color: #e68a00; /* 호버 시 색상 변경 */
}
/* 모달 기본 스타일 */
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
/* 모달 컨텐츠 스타일 */
.modal-content {
background-color: #fefefe;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
/* 모달 헤더 */
.modal-header {
padding: 10px;
background-color: #ffe448;
color: rgb(0, 0, 0);
border-bottom: 1px solid #dee2e6;
}
/* 모달 바디 */
.modal-body {padding: 20px;}
/* 닫기 버튼 스타일 */
.close {
color: rgb(0, 0, 0);
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
# 5. JavaScript 소스 구조

Javascript 파일에는 모달의 이벤트 처리 를 하는 코드가 구현되어 있습니다.
모달 영역 밖을 클릭하면, 모달창이 닫히도록 되어있습니다.
script.js
// 요소를 변수에 저장
var modal = document.getElementById("myModal");
var btn = document.getElementById("openModal");
var span = document.getElementsByClassName("close")[0];
// 버튼 클릭 시 모달 열기
btn.onclick = function() {
modal.style.display = "block";
}
// x 버튼 클릭 시 모달 닫기
span.onclick = function() {
modal.style.display = "none";
}
// 모달 외부 영역 클릭 시 닫기
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
# 6.마무리
이번 포스팅에서는 모바일환경에서 필수적인 다이얼로그 모달 을 구현해보았습니다.
모바일 환경에서의 웹 개발은 사용자 경험(UX)을 최우선으로 고려해야 합니다.
오늘 구현한 다이얼로그 모달은 사용자에게 응답을 요구할때 ( 에러메시지, 확인요청 등 )많이 사용됩니다.
마지막으로 팝업 모달 과 다이얼로그의 비교표를 체크하면서 마무리하도록 하겠습니다.
팝업모달 과 다이얼로그의 차이점
| 구분 | 팝업모달 | 다이얼로그 |
| 상호 작용 차단 | 페이지의 다른 부분과의 상호 작용을 차단 | 모달일 경우 차단, 비모달일 경우 허용 |
| 주요 사용 목적 | 사용자의 즉각적인 주의 요구 및 응답 강제 | 정보 제공, 사용자 입력 요청, 선택 제공 |
| 유연성 | 일반적으로 더 제한적 | 더 유연하며, 모달 또는 비모달로 사용 가능 |
| 사용 예 | 로그인 폼, 긴급 공지, 사용자 동의 요청 | 설정 변경, 정보 입력, 파일 선택 등 |
다음 포스팅에서도 모바일 환경을 위한 다양한 효과를 만드는 작업을 해보도록 하겠습니다.