이번 포스팅에서는 무료 IDE 인 VisualStudioCode ( VSC ) 에서 스프링부트 개발환경을 세팅 해보도록 하겠습니다.
VSC 는 무료 개발툴 이기 때문에, 원하는 개발환경을 세팅하기 위해서는 Extension 이라는 탭에서 확장팩 을 설치해줘야 합니다. 바로 세팅해보도록 하겠습니다.
# 1. Extension 설치
VSC 가 설치되어 있다고 가정 하고 진행하도록 하겠습니다.
VSC 는 여기 에서 설치하실수 있습니다.
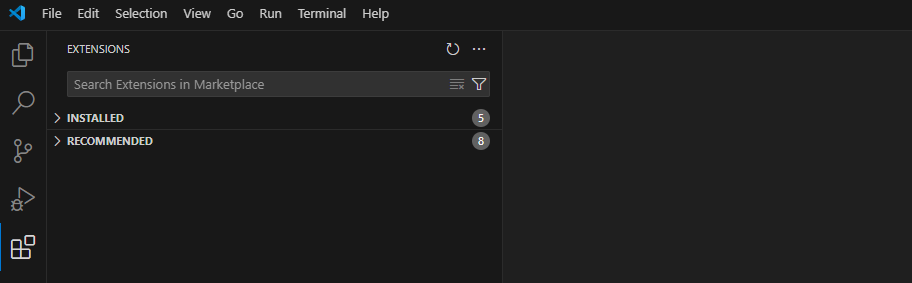
비주얼스튜디오코드 왼쪽에 보시면 메뉴가 보입니다.
제일 밑에 있는 블럭 모양 을 클릭합니다.

이제 우리는 자바 와 스프링부트 총 2개를 설치해야 합니다.
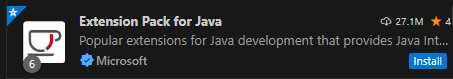
1 -1 . Java Extension Pack 설치
검색 창에 ' Java Extension Pack' 을 입력하고, Java 개발을 위해 Microsoft에서 제공하는 Java Extension Pack을 설치합니다.

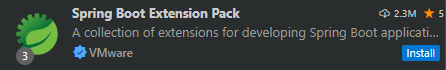
1 -2 . Spring Boot Extension Pack 설치
검색 창에 ' Spring Boot Extension Pack' 을 입력하고, VMWare 에서 제공하는 Spring Boot Extension Pack을 설치합니다.

# 2. JDK 설치
Spring Boot 개발을 위해 Java Development Kit(JDK)가 필요합니다. OpenJDK 또는 Oracle JDK를 사용할 수 있습니다.
저는 OpenJDK 를 사용하도록 하겠습니다.
AdoptOpenJDK (https://adoptopenjdk.net/) 웹사이트로 이동하여 운영체제에 맞는 JDK를 다운로드합니다.


저는 진행하는 프로젝트가 JDK1.7 이어서 1.7 에 맞는 버전을 설치했습니다.
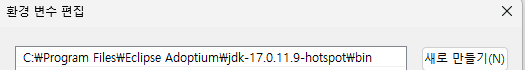
JDK 환경 변수 설정
- JDK 설치 폴더로 이동합니다. ( C:\Program Files\Eclipse Adoptium\jdk-17.0.11.9-hotspot\)
- 시스템 환경 변수 설정에서 'JAVA_HOME' 변수를 JDK 설치 경로로 설정합니다.

JAVA_HOME - 'PATH' 변수에 'JAVA_HOME/bin' 경로를 추가합니다. ( C:\Program Files\Eclipse Adoptium\jdk-17.0.11.9-hotspot\bin)

# 3. 프로젝트 생성
이제 설치는 다 되었습니다.
마지막으로 프로젝트 생성을 진행해보고 잘 설치되었는지 확인하는 과정을 가져보도록 하겠습니다.
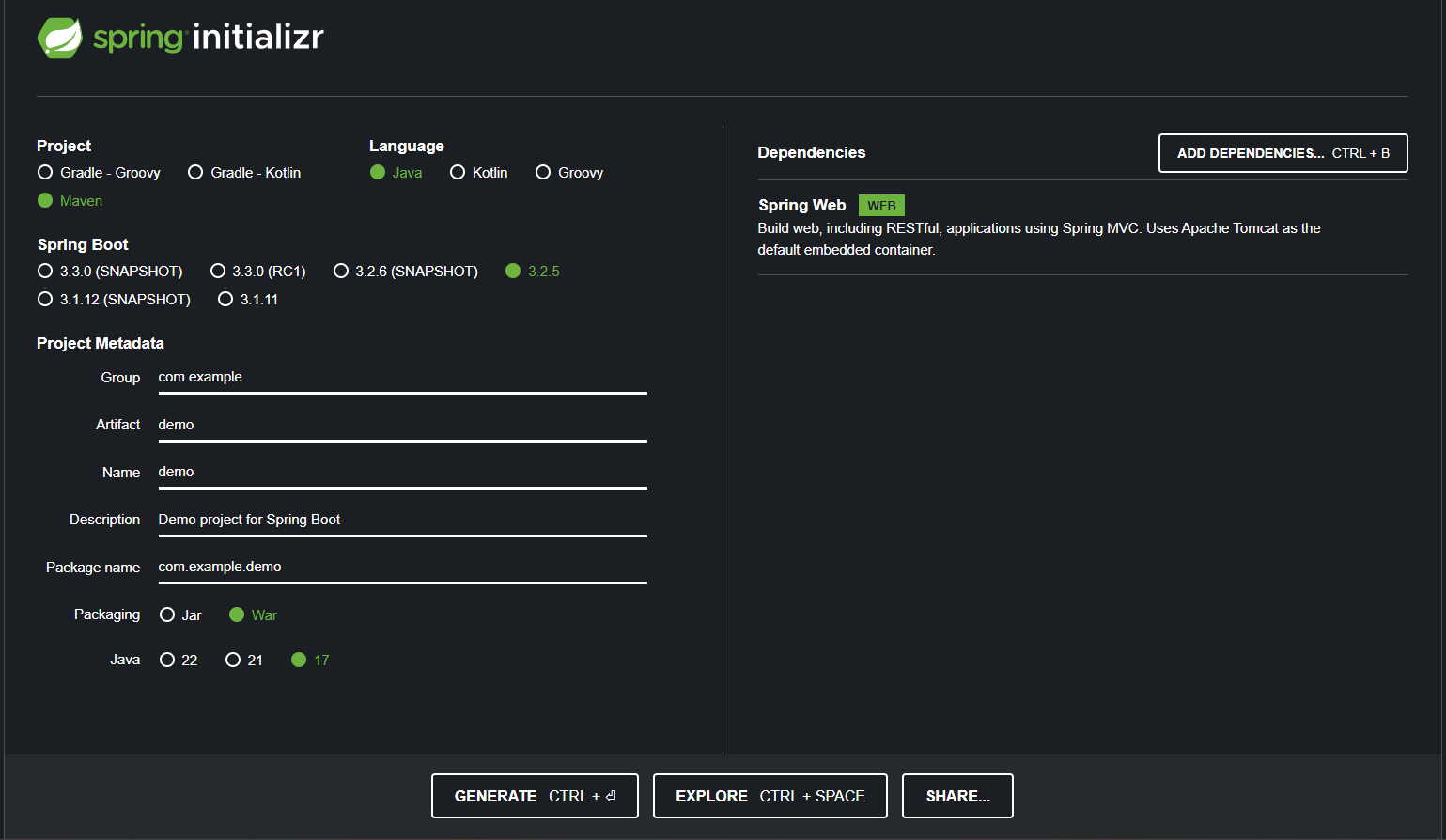
1. Spring Initializr (https://start.spring.io/) 웹사이트로 이동합니다.
2. 필요한 프로젝트 메타데이터(예: Group, Artifact, Dependencies 등)를 입력합니다.
3. Generate Project 버튼을 클릭하여 프로젝트를 다운로드합니다.
4. 다운로드한 ZIP 파일을 해제하여 원하는 디렉터리에 프로젝트를 저장합니다.

참고로 VSC 에서 Control + Shift + P 를 눌러 팔레트를 연다음

spring initializer 를 검색하시면 VSC 에서 바로 생성할 수도 있습니다.
# 4. 마무리
이번 포스팅에선 Spring Boot 프로젝트를 VSC 에서 개발환경 세팅하는 법에 대해 알아보았습니다.